How To Update Checkbox Value In Php Mysql
PHP and MySql are one of the most widely used engineering science to interact with the database.
In our previous tutorials, we have performed a simple operation to become values of multiple checked checkboxes using PHP.
In this web log post, we are going to demonstrate an example of Grime (create, read, update and delete) operations with checkboxes using PHP and MySql.
Bank check-box Home Preview

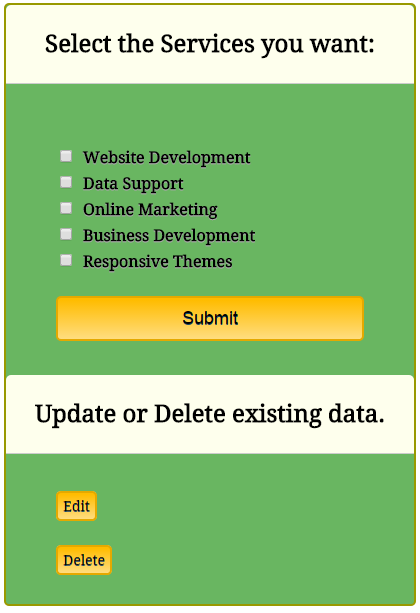
To get value of a checked checkbox : demo_checkbox.php
<html>
<head> <title>Check Box Demo</title> <link rel="stylesheet" href="css/checkbox.css" /> </head> <body> <div grade="container"> <div class="principal"> <h2>Select the Services you want:</h2><hr/> <form action="checkbox.php" method="post"> \checkbox course to become the values <label class="heading"></label><br/><br/> <input type="checkbox" name="check_list[]" value="Website Evolution"><label>Website Evolution</characterization><br/> <input type="checkbox" proper name="check_list[]" value="Data Support"><label>Data Support</label><br/> <input type="checkbox" name="check_list[]" value="Online Marketing"><label>Online Marketing</characterization><br/> <input type="checkbox" proper noun="check_list[]" value="Business Evolution"><label>Business Development</label><br/> <input type="checkbox" proper noun="check_list[]" value="Responsive Themes"><characterization>Responsive Themes</characterization><br/><br/> <input type="submit" name="submit" Value="Submit"/> \On submitting the form,user will be redirected to "chckbox.php"
<br/><br/> <h2>Update or Delete existing data.</h2><hr/><br/>\links to edit or delete existing data in database <a class="link1" href=checkbox-edit.php>Edit</a><br/><br/><br/> <a class="link2" href=checkbox-delete.php>Delete</a> </class> </div> <br/> <!-- Div Fugo is advert div--> <div grade="fugo"> <a href="https://world wide web.formget.com/app/"><img src="images/formGetadv-one.jpg" /></a> </div> </div> </torso> </html> Data Inserted display Preview: checkbox.php
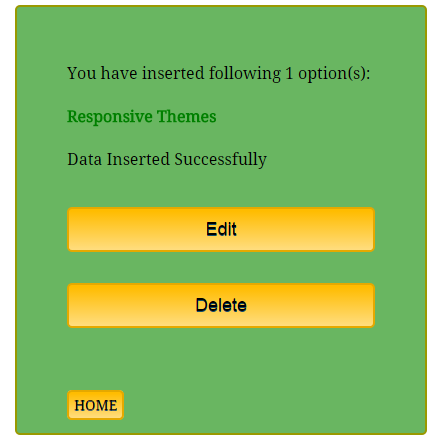
Following image shows how the inserted fields volition show on checkbox.php with "Edit" and "Delete" options.To edit the data click on to Edit push and to delete the data from database click on delete push. Inserted data will be stored in the database named 'shop', table named 'checkbox' with two columns i.east 'user_id' to store the id of the user and 'services' to shop services selected.
To become back to fill up the course again click on "Habitation" link.

<html><head><title>Checkbox Examination</title> <link rel="stylesheet" href="css/checkbox.css" /> </head> <div grade="container"> <div class="principal"> <br/> <br/> <br/> <?php if(isset($_POST['submit'])){ if(!empty($_POST['check_list'])) { //database connection $connection = mysql_connect('localhost','root',''); $db=mysql_select_db('shop',$connection); //Counting number of checked checkboxes $checked_count = count($_POST['check_list']); $checkbox1=$_POST['check_list']; $chk=""; echo "Y'all have inserted following ".$checked_count." option(s): <br/>"; echo"</br>"; //Loop to store and display values of individually checked checkbox foreach($_POST['check_list'] every bit $selected) { echo "<p>".$selected ."</p>"; } foreach($checkbox1 as $chk1) { $chk .= $chk1.","; } $query=mysql_query("insert into checkbox(services) values ('$chk')",$connexion); echo"<br>"; if($query==one) { repeat"Data Inserted Successfully"; } repeat"<br/><br/><br/>"; echo"<form action="checkbox-edit.php" method="post"> <input type="submit" name="dsubmit1" Value="Edit"/> </form> <course activity="checkbox-delete.php" method="post"> <input type="submit" name="dsubmit2" Value="Delete"/> </form>"; } else { echo"Failed To Insert, Please select at least one option"; } } ?> </br> </br> <a href="demo_checkbox.php">HOME</a> </div> </div> </html> Edit page:checkbox-edit.php
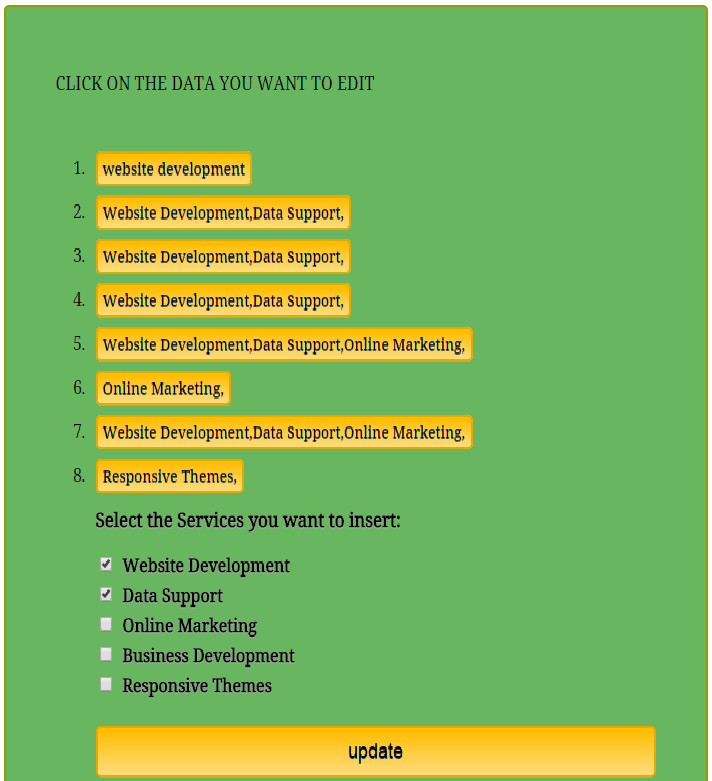
To edit the data if the user clicked on "Edit" push on checkbox.php, and then he/she will be redirected to edit folio.User
will select the data from the list by clicking.The edit checkbox form will be displayed.
Again, the user needs to fill up its choices and submit information technology.The data volition be updated in the database.

<html><head><title>Checkbox-edit</title> <link rel="stylesheet" href="css/checkbox.css" /> </head> <div class="container2"> <div class="main2"> <br/> <br/> <br/> <?php $connection = mysql_connect('localhost','root',''); $db=mysql_select_db('store',$connexion); $query=mysql_query("select*from checkbox",$connection); echo"CLICK ON THE DATA YOU Want TO EDIT"; echo"<br/><br/><br>"; repeat "<ol>"; while($row=mysql_fetch_array($query)){ echo"<li><a href="checkbox-edit.php?uid={$row["user_id"]}">{$row["services"]}</a></li><br/>"; } if(isset($_GET['uid'])){ $id=$_GET['uid']; $query2=mysql_query("select * from checkbox where user_id=$id",$connection); while($row=mysql_fetch_array($query2)) { $str=($row['services']); $information=(explode(",",$str)); $check=array("Website Development","Data Support","Online Marketing","Business organization Development","Responsive Themes"); if (in_array($cheque[0], $data)) { $checked1 ="checked"; } else { $checked1 =""; } if (in_array($check[1], $data)) { $checked2 ="checked"; } else { $checked2 =""; } if (in_array($check[2], $data)) { $checked3 ="checked"; } else { $checked3 =""; } if (in_array($cheque[three], $information)) { $checked4 ="checked"; } else { $checked4 =""; } if (in_array($check[4], $information)) { $checked5 ="checked"; } else { $checked5 =""; } echo "<grade action='checkbox-edit.php?uid={$row ['user_id']}' method='Mail service'> <label class="heading">Select the Services yous want to insert:</label><br/><br/> <input type='checkbox' proper noun='check_list[]' value='Website Development' $checked1 ><characterization>Website Development</label><br/> <input blazon='checkbox' proper name='check_list[]' value='Data Support' $checked2 ><label>Data Back up</label><br/> <input blazon='checkbox' proper name='check_list[]' value='Online Marketing'$checked3 ><label>Online Marketing</label><br/> <input type='checkbox' proper name='check_list[]' value='Business Development'$checked4 ><label>Business organization Development</label><br/> <input type='checkbox' proper noun='check_list[]' value='Responsive Themes'$checked5><label>Responsive Themes</label><br/><br/> <input type='submit' name='dsubmit' Value='update'/>"; } } if(isset($_POST['dsubmit'])){ $id=$_GET['uid']; $checkedit=($_POST['check_list']); $chked=''; foreach($_POST['check_list'] as $chked1){ $chked .= $chked1.","; } $sql="update checkbox set services='$chked'where user_id=$id"; $query2=mysql_query($sql,$connection); repeat"<br/><br/><br/>"; echo"Information updated Successfully...!!!"; } echo"</ol>"; mysql_close($connectedness); echo"</br> </br>"; echo"<a href="demo_checkbox.php">HOME</a>"; ?> </div> </div> </html> Delete page:checkbox-delete.php
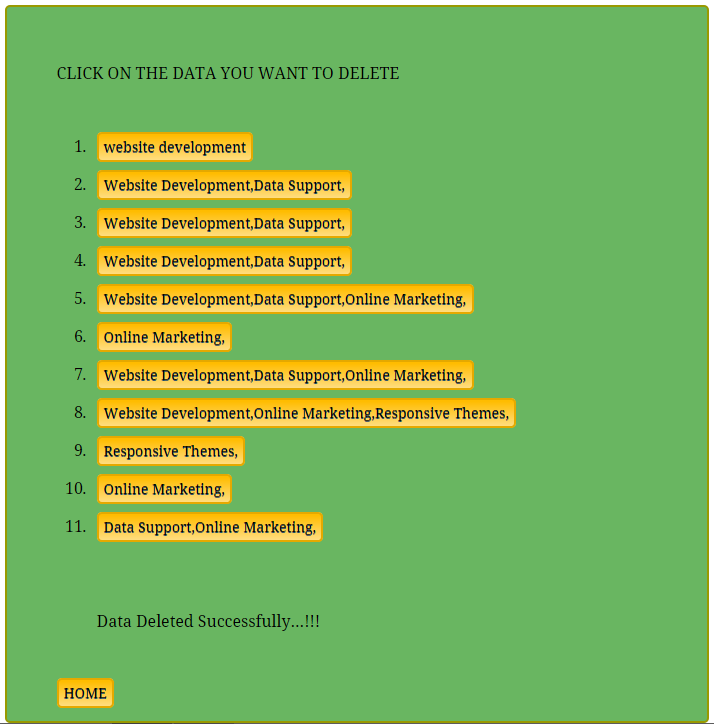
To delete the data if the user clicked on "Delete" button on checkbox.php and so he/she volition be redirected to delete the page.The user will select the data from the list past clicking it and click the "Delete" push button to delete the information.

<html><head><championship>Checkbox-edit</title> <link rel="stylesheet" href="css/checkbox.css" /> </head> <div class="container2"> <div class="main2"> <br/> <br/> <br/> <?php $connection = mysql_connect('localhost','root',''); $db=mysql_select_db('store',$connection); $query=mysql_query("select*from checkbox",$connectedness); echo"CLICK ON THE Data YOU WANT TO DELETE"; echo"<br/><br/><br>"; echo "<ol>"; while($row=mysql_fetch_array($query)){ echo"<li><a href="checkbox-delete.php?uid={$row["user_id"]}">{$row["services"]}</a></li><br/>"; } if(isset($_GET['uid'])){ $id=$_GET['uid']; $query2=mysql_query("select * from checkbox where user_id=$id",$connection); while($row=mysql_fetch_array($query2)) { $str=($row['services']); $data=(explode(",",$str)); $check=array("Website Evolution","Data Support","Online Marketing","Business organization Evolution","Responsive Themes"); if (in_array($cheque[0], $information)) { $checked1 ="checked"; } else { $checked1 =""; } if (in_array($check[1], $data)) { $checked2 ="checked"; } else { $checked2 =""; } if (in_array($check[2], $data)) { $checked3 ="checked"; } else { $checked3 =""; } if (in_array($cheque[3], $data)) { $checked4 ="checked"; } else { $checked4 =""; } if (in_array($cheque[4], $data)) { $checked5 ="checked"; } else { $checked5 =""; } repeat "<grade action='checkbox-delete.php?uid={$row ['user_id']}' method='Mail'> <label class="heading">Select the Services yous desire to insert:</label><br/><br/> <input type='checkbox' name='check_list[]' value='Website Development' $checked1 ><characterization>Website Development</label><br/> <input type='checkbox' name='check_list[]' value='Information Support' $checked2 ><label>Data Support</label><br/> <input blazon='checkbox' name='check_list[]' value='Online Marketing'$checked3 ><label>Online Marketing</label><br/> <input type='checkbox' name='check_list[]' value='Business Development'$checked4 ><label>Concern Evolution</characterization><br/> <input type='checkbox' proper noun='check_list[]' value='Responsive Themes'$checked5><label>Responsive Themes</label><br/><br/> <input type='submit' name='dsubmit' Value='DELETE'/>"; } } if(isset($_POST['dsubmit'])){ $id=$_GET['uid']; $sql="DELETE FROM checkbox WHERE user_id=$id"; $query2=mysql_query($sql,$connection); echo"<br/><br/><br/>"; echo"Information Deleted Successfully...!!!"; } echo"</ol>"; mysql_close($connection); echo"<br/><br/>"; echo"<a href="demo_checkbox.php">Domicile</a>"; ?> </div> </div> </html> checkbox.css
Includes bones styling of HTML elements.
/* beneath line is used for online google font */ @import url(http://fonts.googleapis.com/css?family=Droid+Serif); div.container{ width: 960px; height: 610px; margin:50px machine; font-family: 'Droid Serif', serif; } div.container2{ width: 1200px; height: 610px; margin:50px machine; font-family: 'Droid Serif', serif; } a{ text-decoration:none; padding: 5px; text-marshal: center; font-size: 14px; background: linear-gradient(#ffbc00 5%, #ffdd7f 100%); border: 2px solid #e5a900; colour: black; cursor: pointer; text-shadow: 0px 1px 0px #13506D; width: 100%; border-radius: 5px; margin-bottom: 15px; } a:hover { background: linear-gradient(#ffdd7f 5%, #ffbc00 100%); } div.main{ background-colour: #69B661; width: 308px; margin-acme: 35px; bladder:left; border-radius: 5px; Edge:2px solid #999900; padding:0px 50px 20px; } div.main2{ background-color: #69B661; width: 600px; margin-elevation: 35px; float:left; edge-radius: 5px; Border:2px solid #999900; padding:0px 50px 20px; } p{ margin-top: 5px; margin-bottom: 5px; color:greenish; font-weight: bold; } h2{ background-color: #FEFFED; padding: 25px; margin: 0 -50px; text-align: center; border-radius: 5px 5px 0 0; } hr{ margin: 0 -50px; border: 0; edge-lesser: 1px solid #ccc; margin-lesser:25px; } span{ font-size:xiii.5px; } characterization{ color: black; text-shadow: 0 1px 0 #A9A9A9; font-size: 16px; font-weight: bold; } .heading{ font-size: 17px; } b{ color:red; } input[type=checkbox]{ margin-lesser:10px; margin-correct: 10px; font-weight: bold; text-ornament:none; } input[type=submit]{ padding: 10px; text-align: center; font-size: 18px; background: linear-gradient(#ffbc00 5%, #ffdd7f 100%); border: 2px solid #e5a900; colour: blackness; cursor: pointer; text-shadow: 0px 1px 0px #13506D; width: 100%; border-radius: 5px; margin-bottom: 15px; } input[type=submit]:hover{ background: linear-gradient(#ffdd7f 5%, #ffbc00 100%); } /* ------------------------------------- CSS for sidebar (optional) ---------------------------------------- */ .fugo{ bladder:right; } Conclusion:
Later reading the above mail, I am sure you will give a try to the script provided and implement it in your own projects as well. Experience free to visit our website again in the future to go in touch with new coding tricks. Y'all can allow us know nearly your feedback in the space provided below ![]()
Recommended blogs –
- PHP Electronic mail Verification
- PHP Radio Button
Source: https://www.formget.com/crud-operations-with-checkbox-using-php-and-mysql/
Posted by: slaughterralmy1943.blogspot.com


0 Response to "How To Update Checkbox Value In Php Mysql"
Post a Comment